Actuellement il est possible d’insérer sans trop de difficulté et sans passer par un plugin une carte Google Maps avec un peu de Javascript. En couplant cela avec le plugin CPT et ACF, nous pouvons rajouter des points sur notre carte. Je vais vous détailler comment procéder aisément. Cet article est également valable pour un site qui n’est pas sur WordPress en accédant directement à la partie Affichage de la carte Google Maps
Configuration de CPT et ACF
Ce plugin va vous permettre comme son nom l’indique (Custom Post Type UI) de créer des contenus sur mesure et en fonction de votre besoin.
Une fois l’extension installée, nous devons créer un nouveau type de post. Sur la page de création, vous devez renseigner tous les champs obligatoires.
L’extension Advanced Custom Fields (ACF), va vous permettre quant à elle de créer des nouveaux champs customisable (texte, nombre, image…) lors de l’ajout d’un nouveau Custom Post. Dans notre cas, lorsque nous allons créer un nouveau Custom Post nous aurons besoin de renseigner :
- la latitude et la longitude : pour placer le point correctement sur la carte
- un champs adresse qui s’affichera lorsque l’utilisateur cliquera sur le point. Exemple sur l’image ci dessous

Pour ce faire aller dans le menu de ACF et ajouter un groupe de champs en indiquant un nom (par exemple : Point Google Maps)
Pour rajouter un nouveau champ, il vous faut cliquer sur le bouton Ajouter puis ajouter le titre du champ, comme sur la capture. Attention les champs latitude et longitude sont des nombres.
Dans le bloc du dessous, il faut indiquer que ces nouveaux champs seront visibles lors de la création de notre CPT créé précédemment.
Création de vos points
Un nouveau lien est apparu en colonne de gauche de votre WordPress, nous permettant la création de l’ensemble de vos points en y renseignant leur coordonnée.
Affichage de la carte Google Maps
Dans un premier temps vous devez obtenir une clé d’API sur le site de Google Maps. La procédure est indiqué sur leur site.
Il vous faut créer une page, qui contiendra une div qui affichera la carte :
<div id="map" style="width:90%; height:600px;"></div>
Pour simplifier les choses j’ajoute le style inline (width et height), sans lui, la carte ne s’afficherait pas. Pour faire les choses propres il faudrait sortir ce style et le mettre dans un fichier CSS.
Dans le footer de votre thème enfant, vous devez rajouter un peu de JS pour afficher la carte. Il faut remplacer [API KEY] par votre clé précédemment généré.
J’ai rajouté un if sur l’id de la page pour n’ajouter ce JS que lorsqu’il est nécessaire.
<?php
if ((int)get_the_ID() === 670) {
?>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 46.613317, lng: 2.249830},
zoom: 6
});
}
</script> <script async defer
src="https://maps.googleapis.com/maps/api/js?key=[API KEY]&callback=initMap"></script>
<?php
}
?>
A ce stade votre carte doit s’afficher sur votre site.
Ajouter les points à votre carte
Il faut récupérer la liste des points (créés via CPT et ACF) et leurs coordonnées en PHP. Le code suivant créé une requête WP, pour récupérer l’ensemble des points. Les informations de chacun des points (titre, adresse, latitude, longitude) sont insérés dans un tableau ($points_data). La récupération de la valeur des champs customs se fait en appelant la fonction get_field
<?php
// WP_Query arguments
$args = array(
'post_type' => array( 'point_google_maps' ),
'nopaging' => true,
'order' => 'ASC',
'orderby' => 'title',
);
$points_data = array();
// The Query
$the_query = new WP_Query($args);
// The Loop
if ($the_query->have_posts()) {
/* Start the Loop */
while ($the_query->have_posts()) {
$the_query->the_post();
$points_data[] = array(
the_title('', '', false),
get_field('adresse'),
(float)get_field('latitude'),
(float)get_field('longitude'),
);
}
}
?>
En JS nous allons rajouter ces points. En dessous de notre fonction initMap, voici le code à rajouter. Nous convertissons notre tableau PHP ($points_data) en JS.
La fonction setMarkers :
- Boucler sur tous les élément du tableau
- Créer un marker (point sur la carte) via l’appel à new google.maps.Marker avec les informations renseignés dans l’admin de WP (latitude / longitude)
- Préparer la div qui contiendra le titre et l’adresse (contentString)
- Nous permettons lors d’un clic sur un point de la carte d’afficher ce contenu et d’afficher ce genre de données (google.maps.event.addListener)

<script>
<?php
echo 'var points = '.json_encode($points_data);
?>
function setMarkers(map) {
var infowindow = new google.maps.InfoWindow();
for (var i = 0; i < points.length; i++) {
var point = points[i];
var marker = new google.maps.Marker({
position: {lat: point[2], lng: point[3]},
map: map,
title: point[0],
});
var contentString = '<div class="marker-infowindow">' +
'<h2>'+point[0]+'</h1>'+
'<div>'+point[1]+'</div>'+
'</div>';
google.maps.event.addListener(marker, 'click', (function(marker, i, contentString) {
return function() {
infowindow.setContent(contentString);
infowindow.open(map, marker);
}
})(marker, i, contentString));
}
}
</script>
Il ne reste plus qu’à ajouter l’appel à notre fonction créée dans initMap juste avant l’accolade fermante :
setMarkers(map);
Voici la démo sous JSFiddle, où vous pourrez y retrouver l’intégralité du code JS.
Mettre en place le regroupement de points
Afin de mettre en place un regroupement de points sur votre carte il vous faut utiliser une libraire externe Marker Clusterer. Le code se trouve sur Github, et vous y trouverez des exemples plus complets.
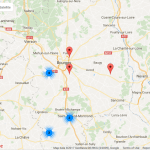
Voila par exemple à quoi ressemble un regroupement de point :
Il faut commencer par appeler la librairie, juste avant l’appel à la lib de Google.
<script src="https://raw.githubusercontent.com/googlemaps/js-marker-clusterer/gh-pages/src/markerclusterer.js"></script>
En javascript il va falloir remplir un tableau qui va contenir l’ensemble des points. Ce tableau sera exploité par la librairie Marker Clusterer pour faire le regroupement de point.
Avant la déclaration de la function setMarkers, nous déclarons notre tableau :
var markersC = [];
Ce tableau sera rempli dans notre boucle for avec les marker, à mettre avant var contentString :
markersC.push(marker);
A la fin de notre function setMarkers il suffit de créer le MarkerClusterer :
// Add a marker clusterer to manage the markers.
var markerCluster = new MarkerClusterer(map, markersC,
{imagePath: 'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m'});
Comme dans le cas présent précédent voici le résultat, et le code complet est sur le site. Il faut jouer sur le zoom pour voir apparaître / disparaître les points et les clusters.
Intégralité du code
L’ensemble du code est donc à placer dans le footer.
Le if permet de ne charger le JS et la requête sur la page voulue.
Dans le code, vous devrez remplacer :
- L’ID de la page; 670 par le votre. Visible dans l’url lors de l’édition de l’article
- Le post type dans la requête; Remplacer point_google_maps par le slug de votre CPT
- [API KEY] par votre clé API fournie par Google
<?php
if ((int)get_the_ID() === 670) { // Remplacer 670 par l'ID de votre page. Visible dans l'url lors de l'édition de l'article
?>
<?php
// WP_Query arguments
$args = array(
'post_type' => array( 'point_google_maps' ), // Remplacer point_google_maps par le slug de votre CPT
'nopaging' => true,
'order' => 'ASC',
'orderby' => 'title',
);
$points_data = array();
// The Query
$the_query = new WP_Query($args);
// The Loop
if ($the_query->have_posts()) {
/* Start the Loop */
while ($the_query->have_posts()) {
$the_query->the_post();
$points_data[] = array(
the_title('', '', false),
get_field('adresse'),
(float)get_field('latitude'),
(float)get_field('longitude'),
);
}
}
?>
<script type="text/javascript">
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 46.613317, lng: 2.349830},
zoom: 6
});
setMarkers(map);
}
<?php
echo 'var points = '.json_encode($points_data);
?>
var markersC = [];
function setMarkers(map) {
var infowindow = new google.maps.InfoWindow();
for (var i = 0; i < points.length; i++) {
var point = points[i];
var marker = new google.maps.Marker({
position: {lat: point[2], lng: point[3]},
map: map,
title: point[0],
});
markersC.push(marker);
var contentString = '<div class="marker-infowindow">' +
'<h2>' + point[0] + '</h1>' +
'<div>' + point[1] + '</div></div>';
google.maps.event.addListener(marker, 'click', (function (marker, i, contentString) {
return function () {
infowindow.setContent(contentString);
infowindow.open(map, marker);
}
})(marker, i, contentString));
}
// Add a marker clusterer to manage the markers.
var markerCluster = new MarkerClusterer(map, markersC,
{imagePath: 'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m'});
}
</script>
<script src="https://raw.githubusercontent.com/googlemaps/js-marker-clusterer/gh-pages/src/markerclusterer.js"></script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=[API KEY]&callback=initMap"></script>
<?php
}
?>